前言:如果您仍在努力将HTTP请求的数量降低到合理水平,我们建议您使用内容分发网络(CDN)。把静态资源文件夹放入cdn存储空间完成调用。
起因:今天我进入后台看到joe主题全局设置里面的第一个设置里面的一个教程提示:
然后我就想起我在多吉云里还有10G的免费云储存空间  ,终于找到cdn存储空间的用处了,
,终于找到cdn存储空间的用处了, 
看图讲步骤

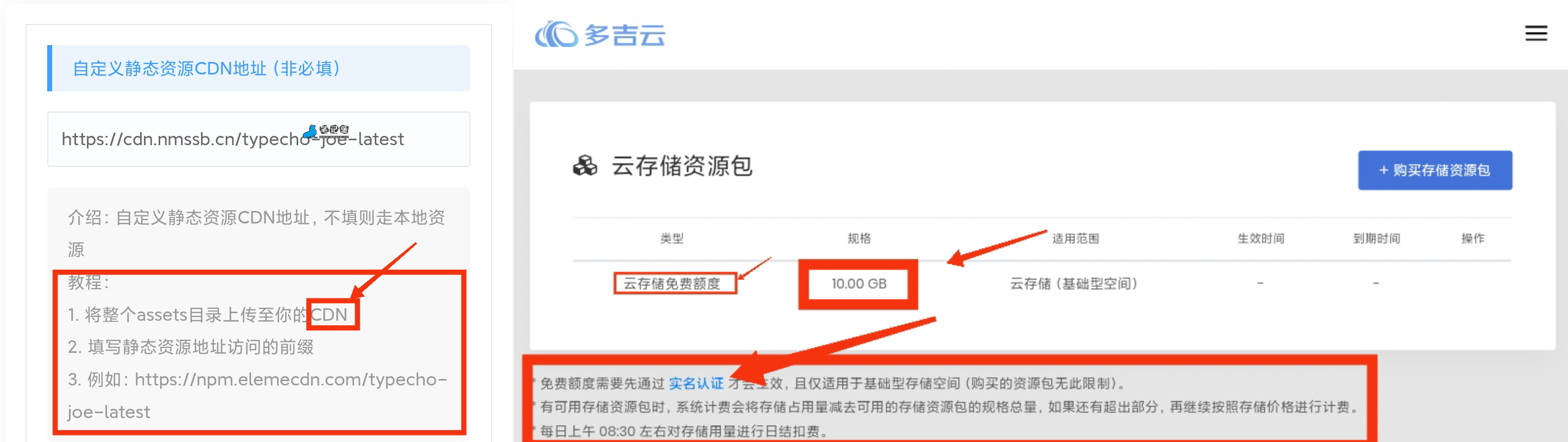
第一步:
登录cdn控制台,找到云存储空间,10G不够可以自行购买,我就放joe主题的静态资源完全够用的,所以我就用它赠送的免费10G存储空间吧,主要是我买不起了。 
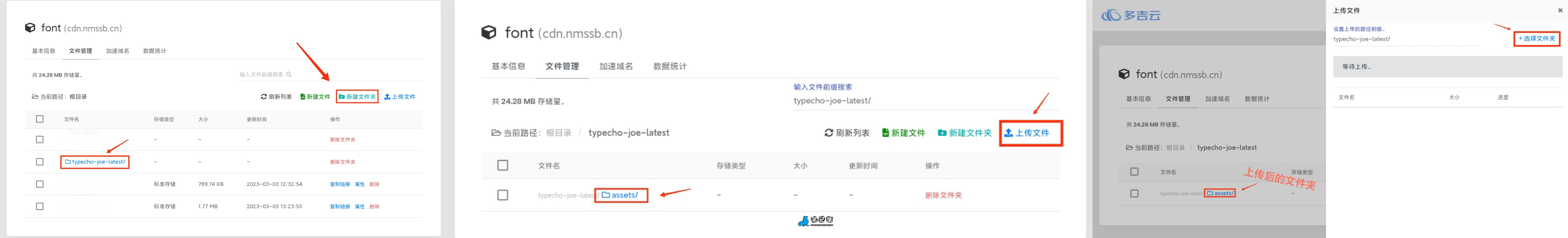
第二步:
进入之后呢,找到图中的右边新建文件夹,记住是新建文件夹不是新建文件,这里它们的区别我就不多讲了,文件和文件夹自己去区分吧,你新建文件夹就行了,文件夹名自己写,也可以和我写的一样,也可以写成你自己想的纯英文的。
第三步:
完成新建文件夹的操作之后我们点进新建文件夹进行上传操作,上传这里我要啰嗦一句了:也是关于文件和文件夹的区别,上传的话选择 文件夹 ,不要选择文件,选择上传文件夹之后找到你事先下载的静态文件夹,就是一堆js、css文件的那个文件夹,看图吧,我也不知道怎么写那个文件夹名称,  上传后等它进度条走完。
上传后等它进度条走完。
第四步
也是最后一步,完成上传之后返回到你开始创建文件夹那一步,选择复制链接进行复制有用,然后再回到joe主题的后台,找到全局设置,第一个,更改静态资源,填写你刚复制的链接粘贴即可,然后你再去via浏览器里面访问你的站点,然后进行源码查看,看到你cdn开头的链接就行了, cdn.域名.cn 后面跟着的就是你设置的文件夹名还有你上传的静态资源文件夹名,如:cdn域名/第一步新建文件夹名/上传的文件夹名assets/,给域名加上https后填入后台静态资源那个地方即可。
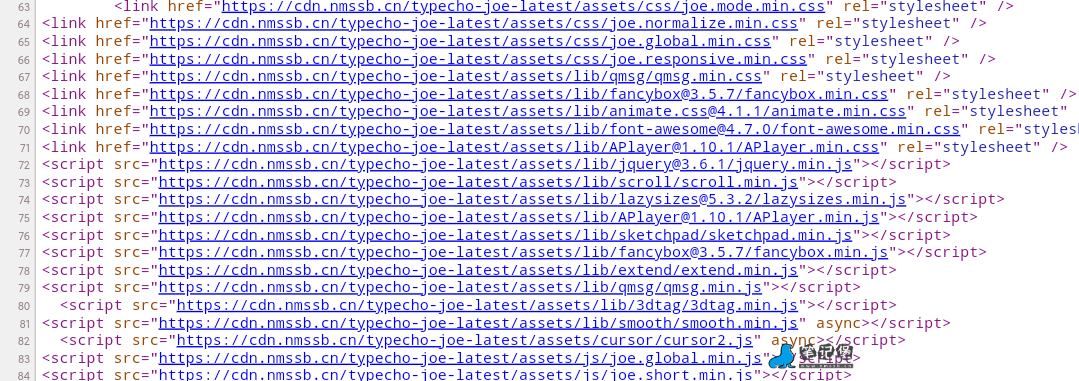
第五步
成功替换本地静态资源链接:
总结
下载joe主题的静态资源文件夹,上传到cdn的云存储空间里面,复制链接进行joe主题设置的填写即可,又少了一个本地服务器的http请求。又完成了静态资源的托管。











评论